Material Design in Google Chrome browser
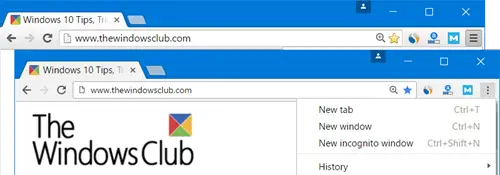
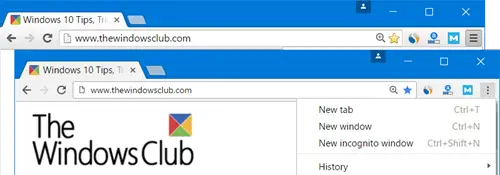
When it comes down to Chrome 53, it’s all about the Material Design. It’s the main feature here, and from what we’ve come to understand, it’s basically something Microsoft has done before, so Google is just catching up. The Chrome Material Design brings a complete visual refresh to normal classic Chrome layout. It includes changes like introduction of a Dark Incognito theme, sharp edges of tabs, hamburger menu changes to 3 dots, redesigned pages for Downloads & Extensions, etc. It offers a mouse optimized layout – and the Hybrid layout offers a more spaced-out experience suitable for touch devices. The changes may not be obvious to the eye, but rest assured, they are there.
Revert Chrome back to original design
Chrome Material Design, means that the user interface is flat, and some icons have changed. For some time now, several companies, Microsoft most notable, have been moving forward towards a flat user interface for their products. We first saw this in Windows 8, and it was brought over to Windows 10. It’s the new thing right now until someone comes up with something better. Let’s get back to talking about Chrome 53 and its new design. Outside of the flat user interface, we get to see changes to the tabs, icons are different, and the ominbox has also been changed to match the Chrome version on mobile. I haven’t found much of a problem with the new design but if you wish to change it back, this is how you go about it. To change the design back to the original, type chrome://flags into the address bar. After that, Press Ctrl+F, type “Material Design”, the press Enter. You will see a setting Material Design in the browser’s top chrome. Change it from Default to Non-Material, restart the web browser and everything should be back to normal. There’s also an option that says Material Hybrid – it is meant for touch-enabled layout. Now, if you’re a fan of Material Design, then chances are you’d prefer to see it throughout the entire web browser and not just certain aspects of the user interface.
Below the option, “Material Design in the browser’s top chrome”, there’s another option known as “Material Design in the rest of the browser’s native UI”. Click Enable and it should extend the –top-chrome-md setting to secondary user interface. There are so much more that can be done from the chrome://flags menu, but bear in mind many of the options are experimental and may cause problems for the browser. UPDATE: In Chrome now, the Material Design in the browser’s top chrome setting has been removed. But if you search for “Material Design“, you will find several elements that you can disable.